
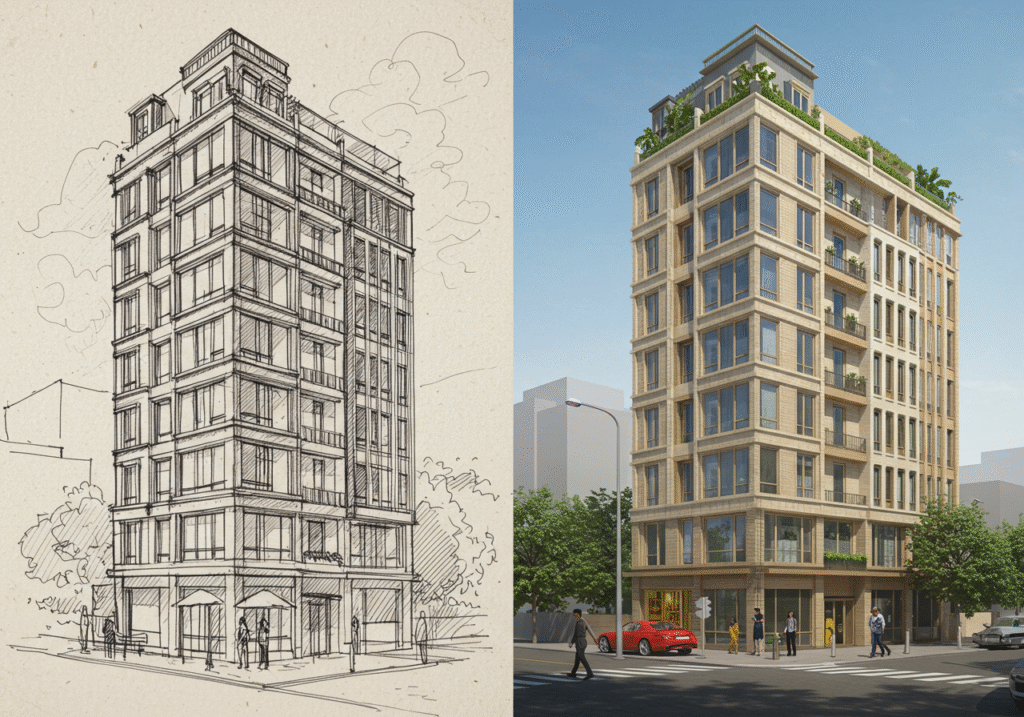
Every great building or space starts small, maybe as a quick sketch on a napkin, a shape you imagine, or a new idea for how a place could feel. But turning that first spark into something solid that everyone can understand is a huge step. It’s also one of the trickiest parts of designing something new. Early ideas can be easily misunderstood, and making big decisions without a clear picture can lead to expensive mistakes down the road.
This is where seeing the design concept visually becomes incredibly important, especially early on. Using visualization tools in these beginning stages isn’t about creating super-realistic pictures for marketing yet. Instead, it’s about using visuals as a tool to explore ideas, work together better, avoid potential problems, and get important people like clients or investors excited and on board before the final design is set in stone.
If you’re an architect, interior designer, developer, or planner working on the early stages of a project, using visuals strategically can make a big difference. Let’s look at how turning rough ideas into clear, compelling visuals can help shape a project from the very start.

It’s important to know that early concept visuals are different from the polished, final images often used for marketing. Final pictures aim to sell a finished product. Concept visuals, however, are working tools used during the design process itself.
“Concept visuals aren’t just about showing a final decision; they help you make better decisions by letting you explore ideas visually and create a shared understanding.”
Here’s how they help during the design phase:
Think of it like a 3D sketchbook that lets your team try things out, make changes, and confirm ideas faster and more clearly.

Early design ideas can be vague, which carries risks. People might assume different things or misunderstand each other, leading to costly problems later. Using architectural concept visuals makes ideas real and testable, helping to lower these risks.
Instead of just looking at floor plans and imagining, visuals let the team see the results of different choices next to each other. This could mean:
Seeing these comparisons helps everyone make smarter decisions faster and encourages more creative thinking
How will that bold overhang really affect the sidewalk below? Does the planned big open space feel impressive or just too large? Is it easy to figure out how to walk through the building? Concept visuals bring these questions into focus. By seeing the design in 3D, even simply, the team can catch potential problems much earlier. This saves a lot of time and money compared to finding them later in the design phase or during construction.
Even though early visuals aren’t about perfect material details, they can explore basic color schemes, textures, and lighting ideas. Simple color tests, rough material blocking, and basic lighting setups help get the design team and the client on the same page about the desired look and feel long before choosing specific final materials.
Creating effective concept visuals is usually a team effort. It works best when the design team (architects, designers, developers) and their chosen visualization partner work closely together.

This isn’t just about handing off sketches. It’s an ongoing conversation. A good process involves:
This teamwork is vital. The visualization partner acts as a helpful guide, translating, testing, and communicating the early vision effectively.
Maybe the biggest benefit of early visuals is how well they communicate complex ideas clearly to different groups of people. Pictures speak louder than technical drawings or jargon, creating the shared understanding needed to move projects forward.
“A strong concept visual can connect a designer’s detailed vision with what a stakeholder understands, helping everyone get aligned and speeding up approvals.”
Here’s how visuals help communicate:

A common question is: “How much detail do we need in early visuals?” The answer depends on what you need them for. Unlike final marketing images, concept work needs the right balance between how fast you need it, how much it costs, and the level of detail shown. Making things look super-realistic too early can be slow, expensive, and might not even be helpful if the design is still changing.
There’s a range of options:
Understanding these options and choosing the right level of detail is key to managing your budget and schedule. A good visualization partner can help guide these choices, ensuring the visuals provide the most value at each stage.
The path from a simple idea to a finished project is long. Using design visualization strategically during the critical early stages provides essential guidance. It turns abstract thoughts into something concrete, leading to clearer communication, better teamwork, smarter design choices, and fewer risks.
By using visuals as an active part of the design process—not just as a final polish—architects, designers, and developers can explore ideas more freely, spot challenges sooner, and build the agreement needed from clients, communities, and officials. Choosing the right visualization partner is important for unlocking this potential. It’s about confidently moving from that first spark of an idea to a clear, compelling, and achievable design direction.
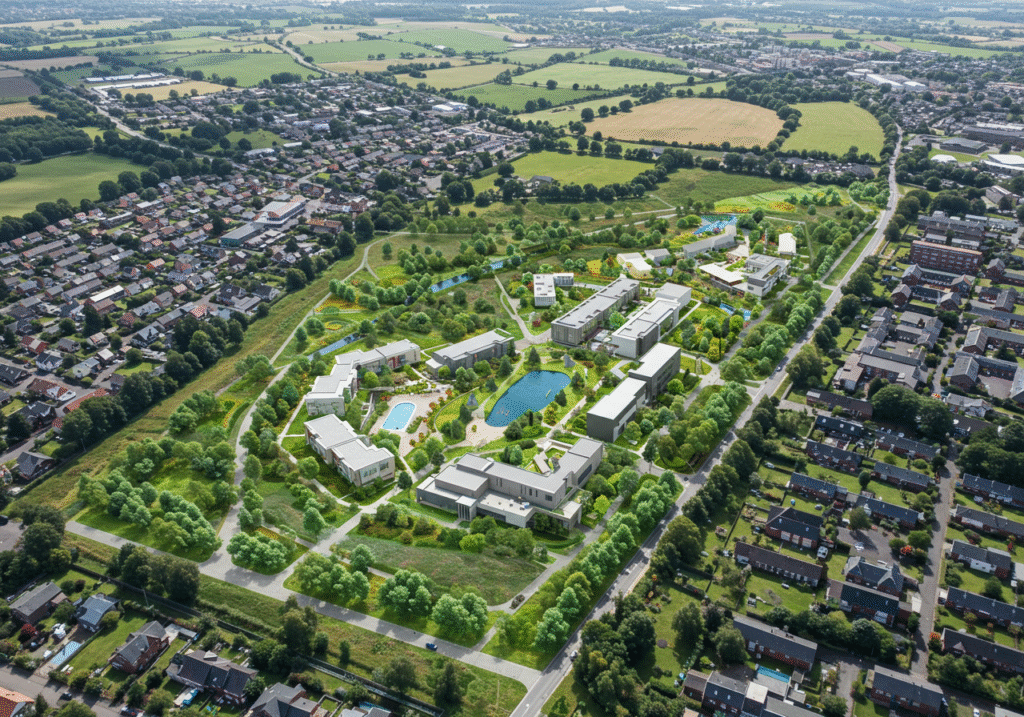
We craft stunning renderings and animations that bring unbuilt properties to life. Our work is all about capturing that magical “wow” moment. The kind that makes you see the future and feel inspired by what’s to come.